
Visual Studio Code(代码编辑器) v1.80.1 32位 官方中文免费绿色版
- 类型:编译工具
- 大小:123MB
- 语言:简体中文
- 时间:2023-07-15
查看详情
VSCode 修改主题配色
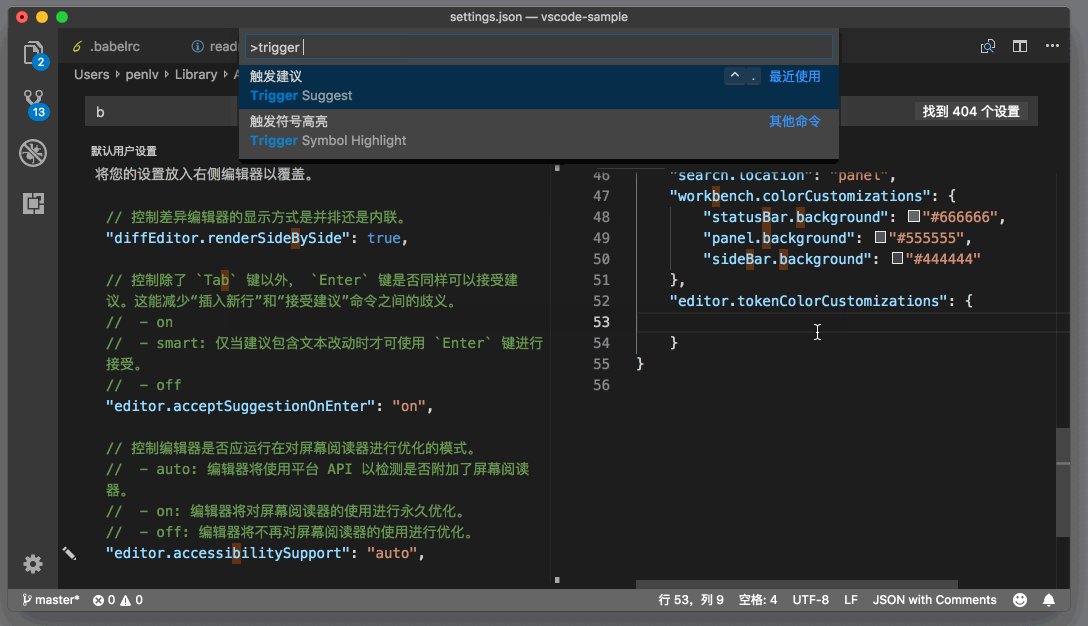
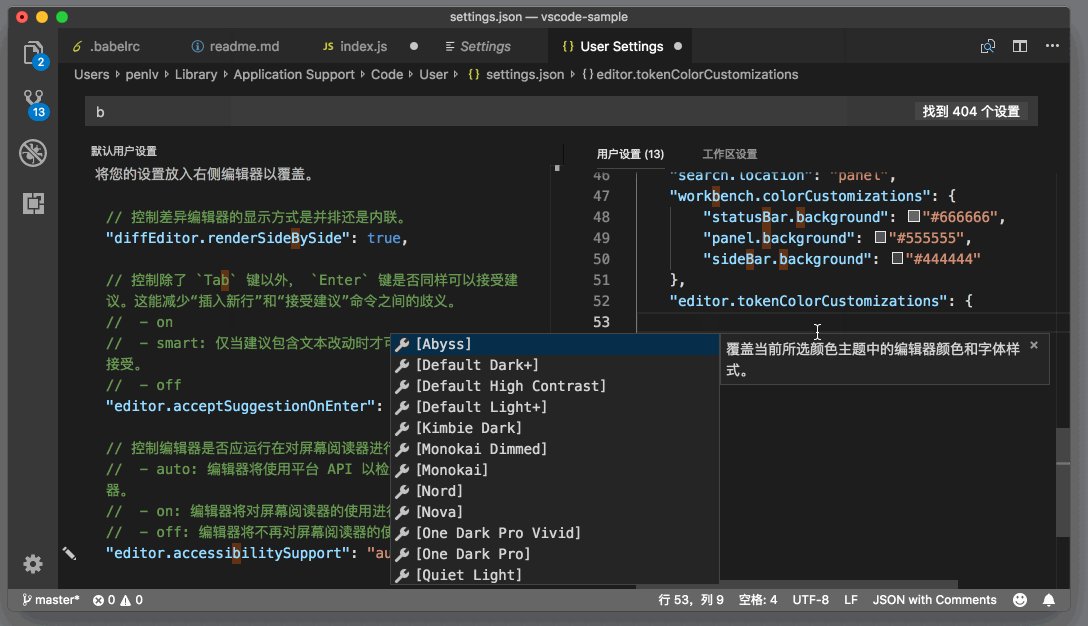
VSCode 修改主题配色,前面我们提到了,当你自定义编辑器内配色时,自动补全给你提示了所有已经安装的主题。

通过选择这些主题,你可以只针对它们做颜色修改,而不影响其他的主题的颜色。工作区的颜色修改也是如此。比如说,你想修改 Monokai 的某个颜色定义,那么你可以这么写:
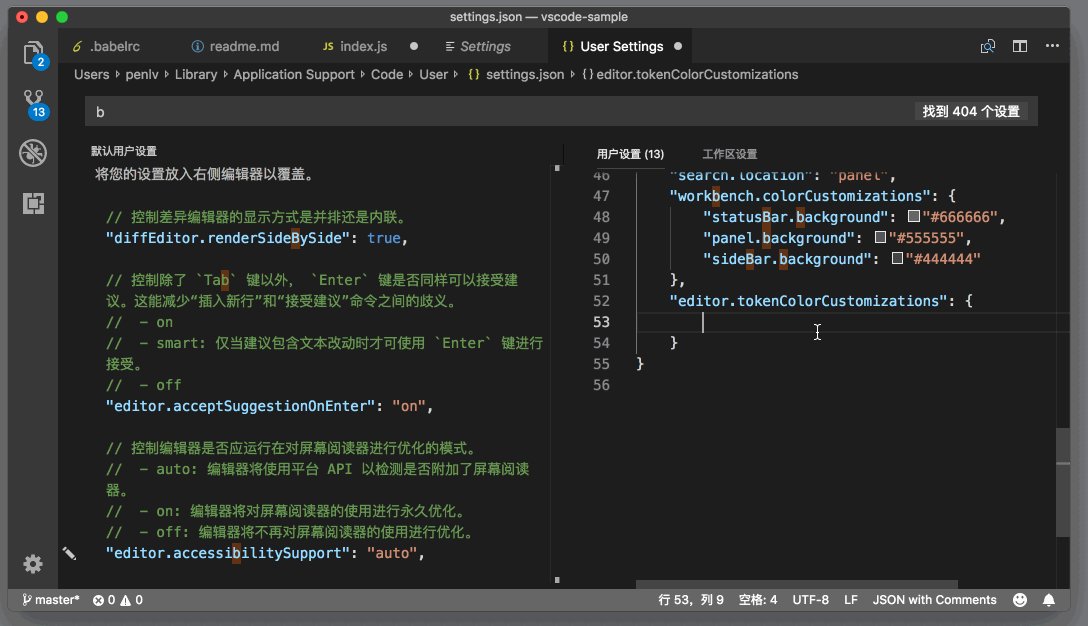
"workbench.colorCustomizations": {
"[Monokai]": {
"statusBar.background": "#666666",
"panel.background": "#555555",
"sideBar.background": "#444444"
},
}
而相应的编辑器颜色修改则是:
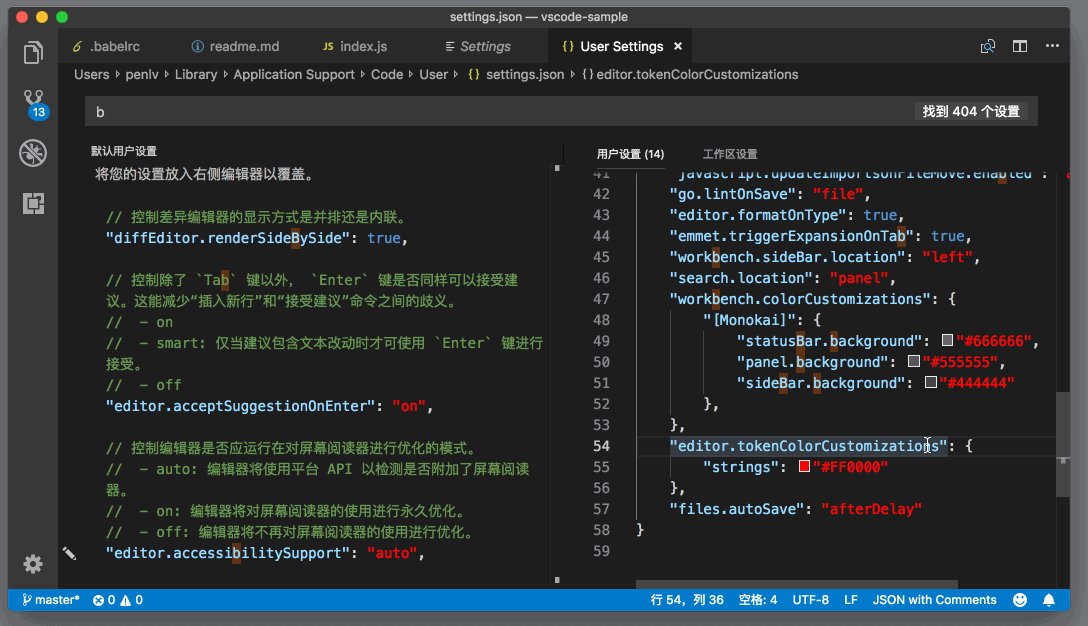
"editor.tokenColorCustomizations": {
"[Monokai]": {
"strings": "#FF0000"
}
}
是不是非常方便呢?
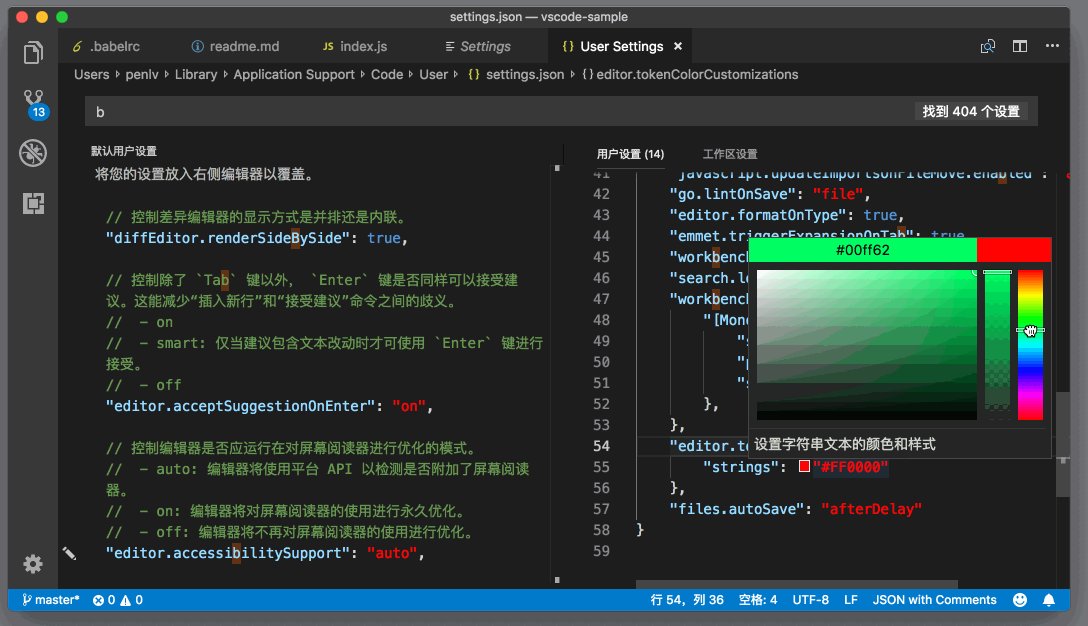
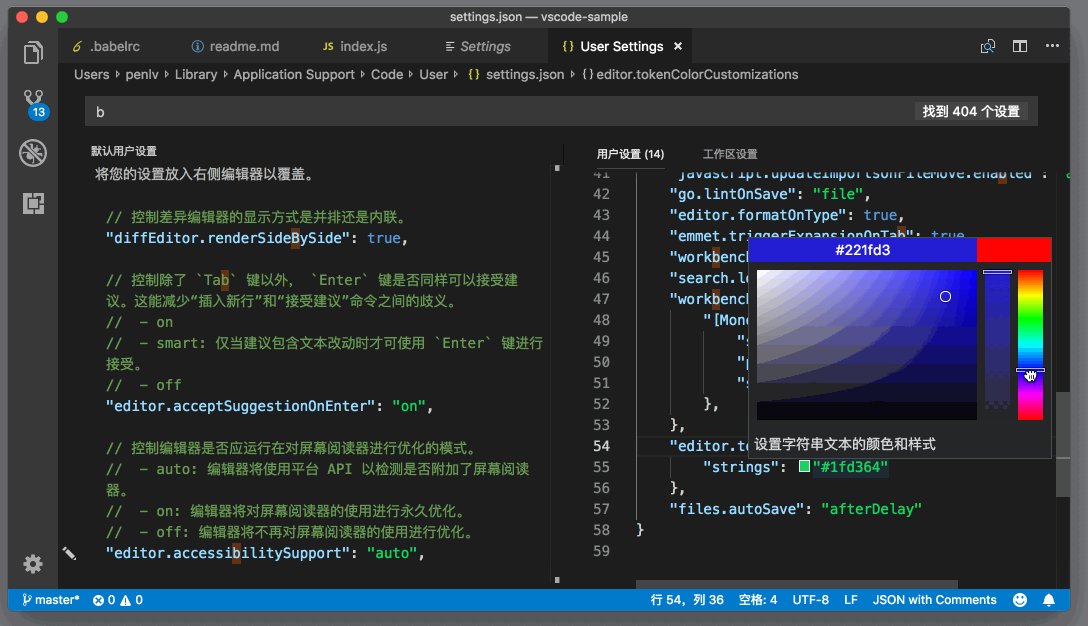
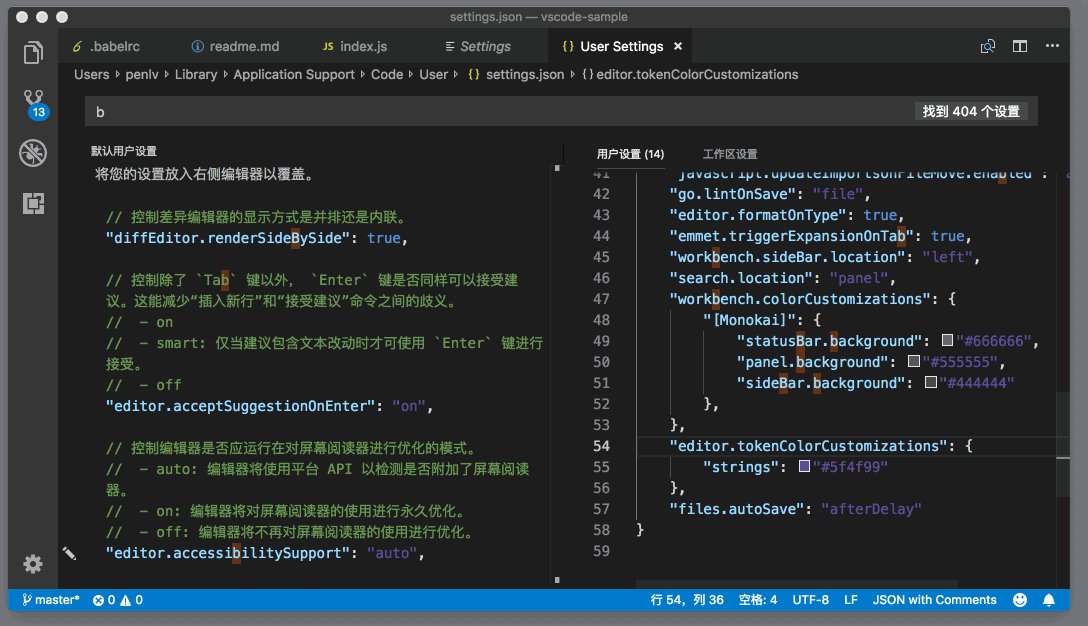
在前面介绍 HTML、CSS 的功能时,我介绍过可以在 HTML 和 CSS 中使用取色器来修改颜色。同样的,在 JSON 文件中,你也可以使用取色器来修改。

在上图中,我因为开启了文件自动保存,设置文件会自动保存然后触发颜色的更新,所以当我使用取色器修改颜色后,稍等片刻,就能看到这个颜色在编辑器中的效果了。
以上就是VSCode修改主题配色的技巧,希望大家喜欢,请继续关注风君子博客。
相关推荐:
VSCode默认主题怎么更换? VSCode更换背景色的教程
VSCode修改编辑器配色? vscode代码配色方案介绍
VS Code十六进制颜色长度怎么忽略? VSCode设置六边形颜色长度忽略技巧
