
Visual Studio Code(代码编辑器) v1.80.1 32位 官方中文免费绿色版
- 类型:编译工具
- 大小:123MB
- 语言:简体中文
- 时间:2023-07-15
查看详情
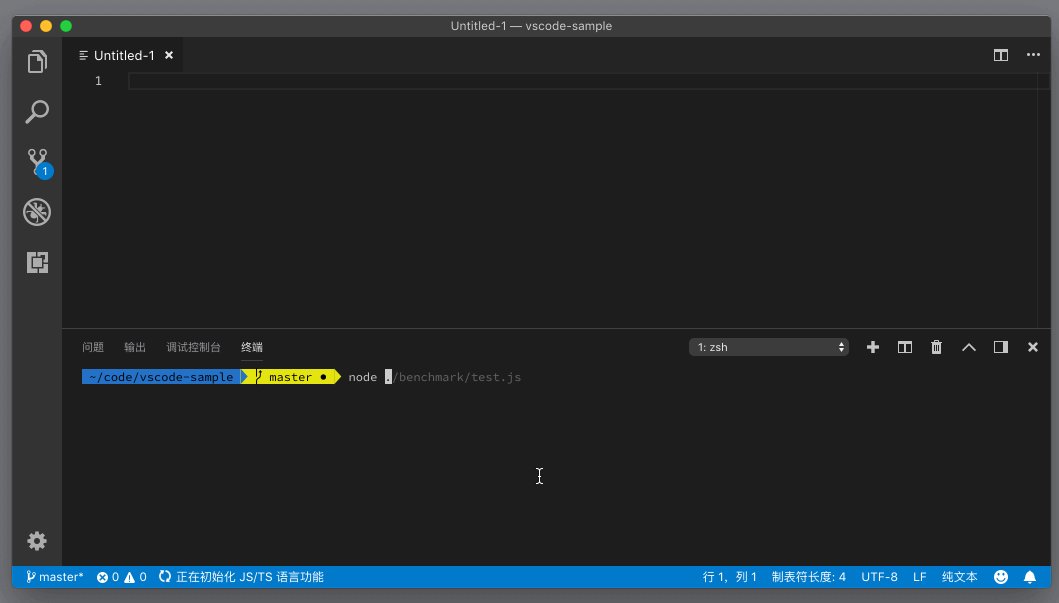
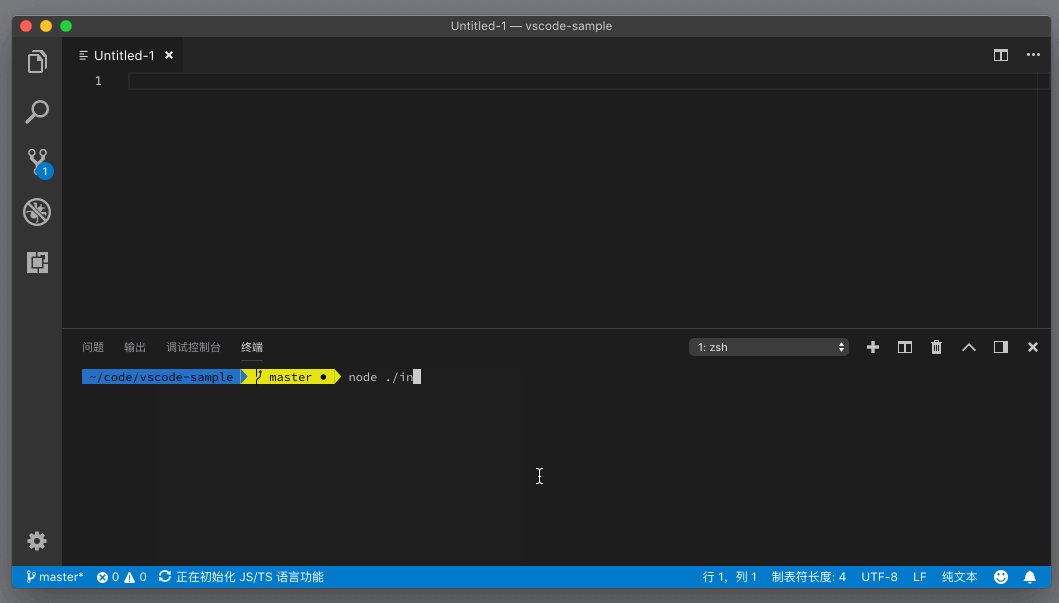
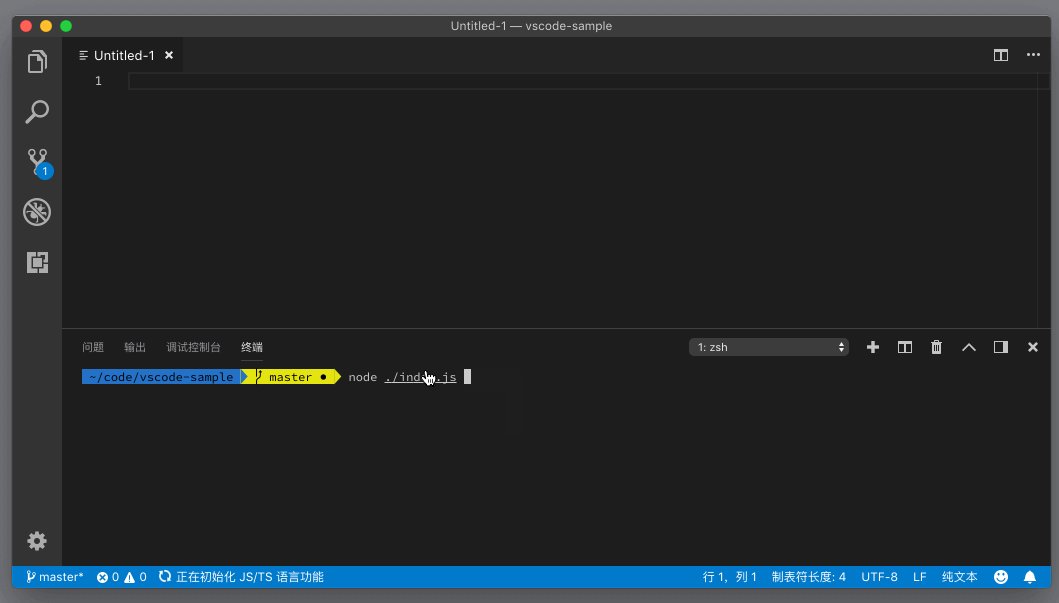
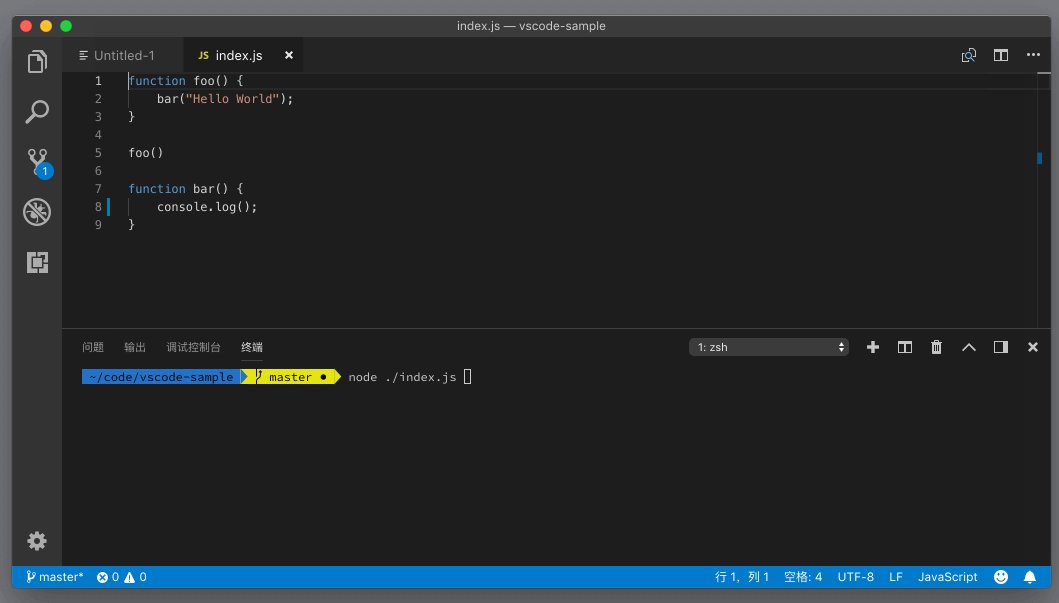
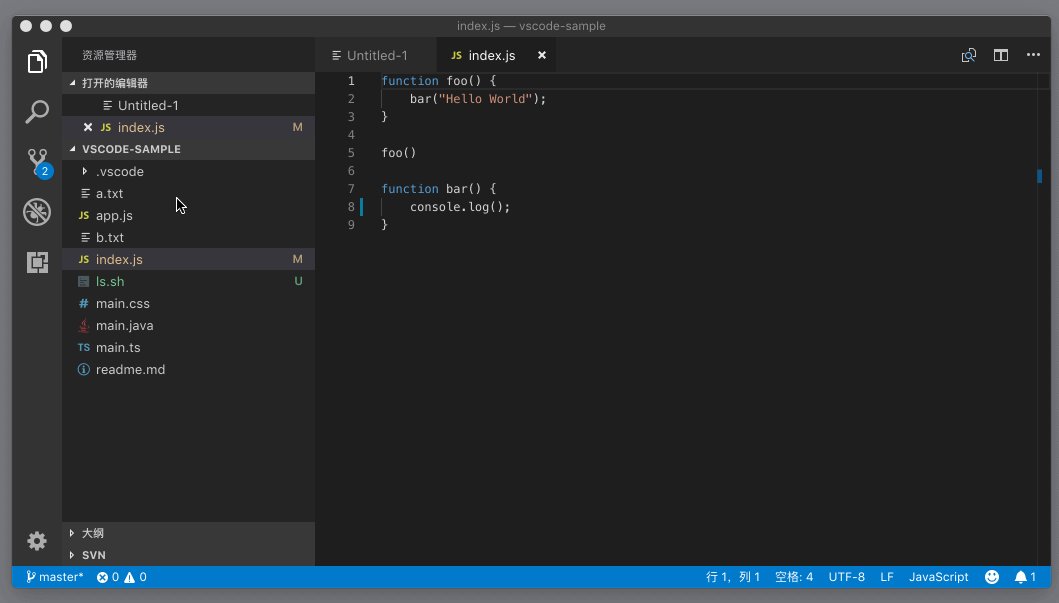
VSCode 终端面板里文件跳转,我们可以从集成终端中非常轻松地打开一个文件。我们经常在终端中运行测试脚本,在某些测试失败后,我们能够从错误警告中得到,某一个文件的某行代码有问题。这个时候,如果我们按下 Cmd 键,然后把鼠标移动到这个文件名的上面,我们就能看到这个文件名下出现了一个下划线,这说明集成终端成功检测出了这个文件的位置,此时只需按下鼠标左键就能将这个文件在当前编辑器中打开。

在上面的动图中,我通过“Cmd + 鼠标左键”,将“./index.js”在编辑器中打开了。
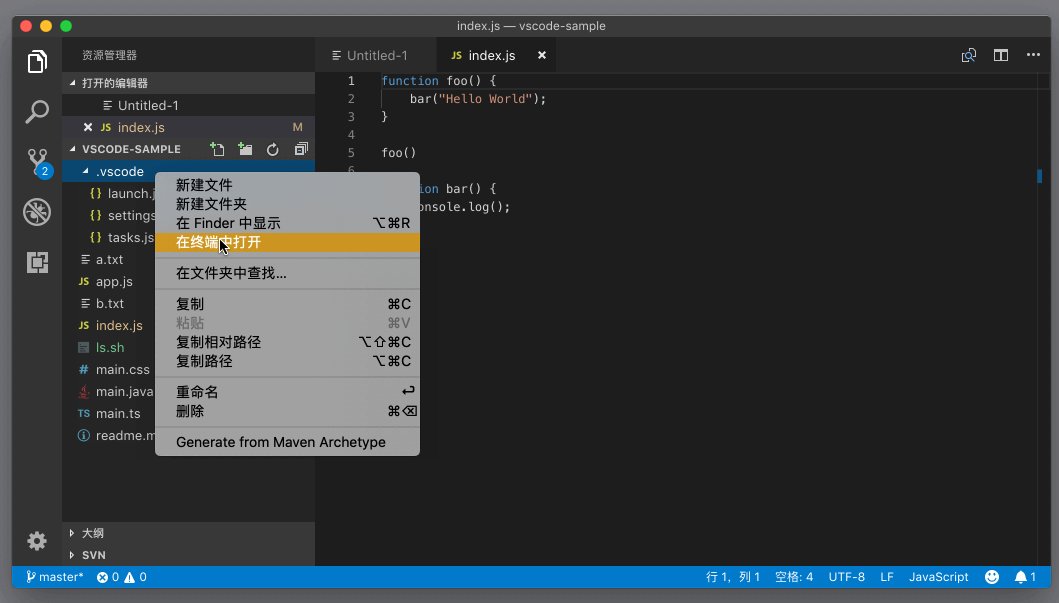
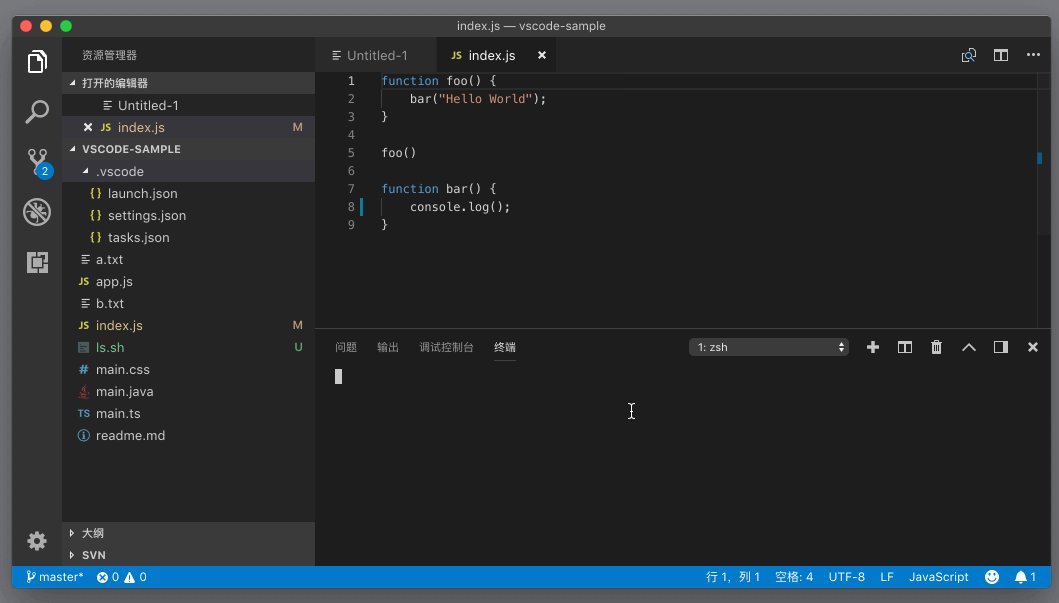
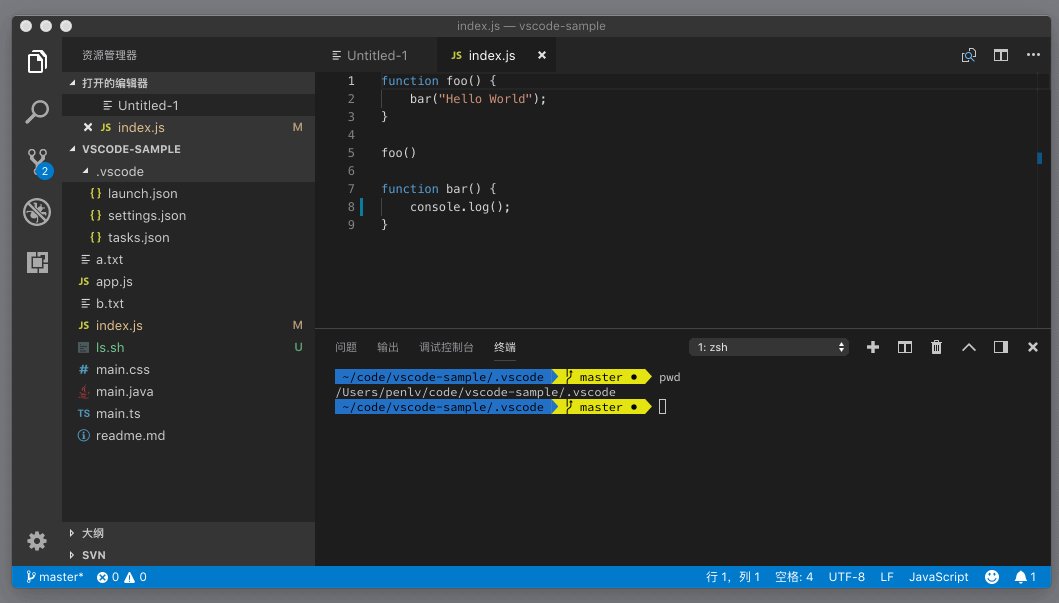
我们在使用命令行的时候,一个经常做的操作就是 cd 进入某个文件夹,或者 cd … 回退到上一层文件夹,甚至有的时候需要多次运行这个命令才能调整到我们期望的某个文件夹下然后再进行操作。有个资源管理器,这个场景就简单多了,我们只需在目标文件夹上按下右键调出上下文菜单,然后选择 “在终端中打开”。

除了资源管理器,任务系统、调试器都可以配置使用集成终端来进行交互,这些我会在后面介绍。
以上就是VSCode终端面板里文件跳转的设置技巧,希望大家喜欢,请继续关注风君子博客。
相关推荐:
VS Code中git怎么开启单击打开差异? VSCode比对git仓库文件差异的技巧
vscode怎么打开word文档? VScode查看word文档的五种方法
VSCode怎么创建多光标? vscode多光标操作方法
